[版权申明]非商业目的注明出处可自由转载
出自:shusheng007
前言
最近公司为了节约成本竟然要将公司的主力App从原生改为Flutter,天真的以为使用了Flutter就可以节约一半的开发成本。从技术上来评价这个决定真的是太糟糕了,但是也许决策者有其自身的考量,屁股决定脑袋,这本就无可厚非。。。对于我们的影响就是要学习一项新的技术,从另一方面来说这也是好事,但是公司没有给学习的时间,直接就上手了,导致初期还是遇到些许困难的,所以此处我将一些实践过的坑记录下来,一来方便自己日后查看,二来可以帮助遇到同样问题的同学。
我初期遇到的比较难受的问题就是关于布局约束的问题,总是搞不太懂。
Flutter 简介
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase
Flutter在跨平台开发上的势头确实很猛,其比ReactNative 晚3年多出现,但是目前在GitHub上的星星数目已经比RN多了,突破了10万大关,而RN才9万多...
布局约束
在第一天使用Flutter布局的时候,最让我们头疼的就是那些布局的约束,完全无从下手,所以在此我记录一下到目前为此我对其的理解
总原则
Flutter官网对其有精辟的总结:
Constraints go down. Sizes go up. Parent sets position
约束向下,尺寸向上,Parent决定位置
理解了上面的话也就掌握了布局的80%,剩下的就是熟悉各种控件了。那它是什么意思呢?
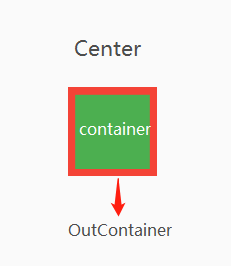
下图红色Container是Center的child,绿色Container是红色Container的child。

下面是上图的代码:
Center(
child: Container(
color: Colors.red,
padding: EdgeInsets.all(10),
// alignment: AlignmentDirectional.bottomEnd,
constraints: BoxConstraints(
minWidth: 100, maxWidth: 200,
minHeight: 100, maxHeight: 200),
child: Container(
color: Colors.green,
width: 100,
height: 100,
),
),
)约束向下:绿色的方块(儿子)的大小受红色方块(父亲)的约束。
爸爸告诉儿子:儿子,你今天请小姑娘吃饭最低200块标准,不然有点寒酸,但是最多不能超过1000块,不然爸爸肉疼。
尺寸向上:整个控件尺寸由绿色方块根据其父亲的约束决定。
儿子于是找饭店请姑娘吃饭,只挑消费水平在200到1000块的,只有这样才符合他爸爸的约束,回家才能不挨揍...
Parent决定位置:子控件的位置由其父控件设置。
爸爸还规定了儿子必须在自家楼下那几个饭店请小姑娘
我们可以看到,外层红色Container通过constraints属性指定了约束:宽高最小为100,最大为200。值得注意的是这个约束也包含其Padding。我们设置4边分别为10个单位的padding,那么其实留给绿色Container发挥的空间只有80到180了。
前面展示的是约束与尺寸的问题,那么某个空间的位置由谁确定呢?由它爸爸来确定。
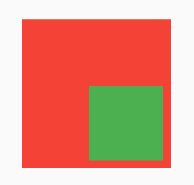
例如此处红色方块之所以在屏幕中间就是由其爸爸Center决定的。那么绿色方块的位置如何确定呢?这是由它爸爸来指定,此处它爸爸是红色Container,里面有个属性alignment,可以指定其Child相对于自己的位置,不过值得注意的时,使用此属性就意味着红色Container将会直接膨胀到其最大约束,此处就是会膨胀为300*300的尺寸。

如果你觉得这个位置设置不符合你的需求,你也可以为绿色方块引入新的爸爸,例如Align 来设置其位置。
控件类型
总体来说控件的行为可以分为3中
- 使自己尽量大,例如Center
- 使自己与其儿子一样大
- 有自己特定的大小,例如Text,其大小由其字体大小决定
控件约束示例
MaterialApp
我们App的最外层,它会给其子控件强加一个约束,宽高必须是屏幕的宽高,所以如果你你放一个Container,一顿设置宽高都么什么鸟用,它还是会填充整个屏幕,而且会把这个约束再强加给它的儿子
Container
这是个神奇的控件,是个多面手。当不设置宽高及约束时,其会使自己尽可能的大,但是设置了宽高后就成了固定大小的控件。还可以设置背景等
其内部的constraints属性使其可以完成ConstrainedBox的任务。
Center
它对其儿子的约束非常宽松,它儿子的尺寸可以从0到Center的最大值。当你的尺寸设置不起作用时,你又搞不明白时,加个这哥们往往可以解决,但是最好还是要明白本文上面讲的知识。
UnconstrainedBox
用的很少,但是其可以使某个控件摆脱它爸爸对他它的约束。
UnconstrainedBox(child:
Container(
color:Colors.blue,
width: 100,
height: 100,
),) ,
)上面的代码可以直接写在MaterialApp,保持100*100的大小,如果没有UnconstrainedBox,那么不管Container宽高设置多大,其尺寸都是要占满整个屏幕的。
Row,Column
这两个可能是最常用布局文件了。在main轴方向等于其子控件尺寸,在cross轴方向占据尽可能大的尺寸。他们对其子控件几乎没有约束,要多大给多大,只要它能给。
总结
其他请参考官方文档 Understanding constraints
程序员真的是要活到老学到老,我常常在想我们这么高强度地锻炼脑细胞,到老了是不是就不会得老年痴呆了。。。

文章评论